Scarsについて by Andre
※クリックすると大きくなります。gifは動きだします。
We recently released our first animated music video, made by myself, for our song “Scars” A theatrical mute tale about power, trust, human behaviour and betrayal.
(embeded video https://www.youtube.com/watch?v=sulWijUgpzE )
What a wild experience it was! Lot of lessons learned throughout the whole thing. I came out smarter and wiser, so I encourage you to jump right ahead and try to make what’s in your heart, to get that idea floating in your head and making it a real thing is an amazing experience!
I’m really happy with how the end result looks, if I say so myself, although there were a lot of things i wanted to improve and change. So, I thought it was interesting to write a sort of “making of”, explaining the whole process of its development from start to finish, and how/why we made it, to finally sharing the lessons I’ve learned.
Also, I will explain part of our music writing process too, so maybe music fans will find it interesting too!
Here we go:
The Idea
Almost one year ago, TD and I were working extensively on our future releases.
The process went like this:
First we wrote sketches for songs, a lot of them, then we selected the best of them and re-record a more polished version of the selected ones, With this re-recording we are able to test and develop its topic and style.
This is not, of course, the only method we use to make songs but, in this case, our idea was to make a themed album (Which later became a series of singles instead) so we needed songs coming from the same energy and style to work together as a whole.
After making the song sketches we started working on possible themes and stories we would love to talk about in the album, and to create a cohesive narrative between them all.
We had very interesting conversations and debates and the topic of “Betrayal” stood out, suggested by TD.We soon wanted to focus on that theme, so we started a brainstorm. All the different versions of betrayal and stories about betrayal we could came up with.
Self betrayal, the prisoners dilemma and, the one concerning this article, the tale of the turtle and the scorpion, among others.
The King’s Song
Previously known by the code name “sexy bitch” (so untasteful, I know) later by the code name “The King’s song”, it quickly became our favorite choice for the tale of the turtle and the scorpion (if you want to read how the tale goes you should check the description of the song both in our bandcamp and youtube links)
To summarise, it is a fable about a turtle that ends up trusting the word and logic of a scorpion’s request to cross a river, but in the end gets betrayed by him anyways, not because the scorpion wanted to betray her, but because he wasn’t able to act any other way. In other words, he was influenced by his own scorpion nature.
I wrote the lyrics accordingly and we checked that everything felt right.
We were toying with the idea of making an animated music video for the album, and the king’s song was easily the most interesting and easy to tell story we had this far, so, one night, in TD’s favourite Ikebukuro’s cafe, we transformed the concept into a music video.
The story of a king/governor, who gets a lot of power, and even though he wants to help the city and its people, ends up betraying it time and again, against his own benefit.
We then wrote a simple storyboard for every important scene as a guide, which I scanned and later used on top of the song to check the timing and pacing of the story which was around 4 minutes long without the intro and outro, the standard rock song.
The final result was very cool! It felt fresh, it had surprising twists and an interesting moral at the end, so we were really happy with it.
Design, and art direction
For the art direction TD gave me complete freedom so I started looking for artistic styles and looks that may suit the story.
In that time I had fallen in love with the paper-cut style of animation and I knew I wanted to go for that style so I began with the designs with that in mind.
First of, I tried with the main character but I failed horribly.
The story was so good that we needed the best main character design possible, so after three failed attempts I contacted our amazing and talented designer Mr.Hamaji, who made all of our jacket covers so far (You should check them out! LINK ) and asked for help with that.
She loved the idea and aesthetics, and started working right away.
Neither to say the character she designed was amazing!
I could now start making all the assets for the video. Environments, secondary characters and everything.
Here are some examples of what I made for later use in animation.
Compositing and animation
I started working on the design six month prior to the release, not every day, for sure, but whenever I had free time and enough energy for it since we didn’t have a deadline yet at that point. We decided to publish the Kings Song on 5/5/2018 (the decision was made two months before that date) so time was going by, fast, and the feeling of danger started to appear.
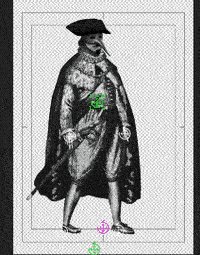
Once I had enough models and assets to start putting everything together I began working on the puppets, which are like toys I make using the designs of the characters so I can later animate easier with After Effects, the software I used for the video.
Here is how a puppet looks like
Every character with more than one scene has a puppet.
Then I have to add depth to the environments and rooms so they look like 3D.
For that I use a camera inside after effects and arrange all the layers into “z” space, which means, closer or far away in depth from the camera.
Little tip: The character are always in the same level, “z” level cero, so I don’t lose track of their position relative to other layers when animating the camera.
Now, starting from the beginning, I follow the storyboard with made in that cafe and animate the sequences one by one.
Finishing touches and song title
Time was running out. Still so much work was needed and there was only two weeks left.
I had to create the intro and outro to fill up the extra added time of the song, featuring the paper theater which was not included in the storyboards but were a nice addition to the concept, I believe.
For the hands (the ones “building” the scenes and clapping at the end) I used my own hands, of course!
I also played with the idea of adding the lyrics as subtitles in the same style as the title Scars. All subtitles were ready! But in the end it was very distracting for the narrative, so ultimately I decided to let it go and run without the lyrics subtitles
We made it on time! The video was mixed with the last mix and master of the song one hour before the expiration of the release date. Uploaded everything and the rest is history.
The Lesson
Watching the video again now I think of so many thing I would have change in the process and in the final product, but the development time had already stretched so much that it was going to be forever if I wanted to get everything just perfect.
There is a popular saying which goes like this “Art is never finished, only abandoned” and I think that is spot on.
The deadline is the key in every creative project.
The importance of a deadline can’t be understated. A deadline adds a sense of urgency that motivates you to get your hands dirty and do the works, but also help you settle with a final state of an otherwise infinite amount of possibilities and changes and improvements.
To be honest, I had always been aware of the importance of a deadline but I never had a more concrete proof of that until this project was finished.
It’s always good to start working sooner and having better tools ready before the time is running out, but that’s precisely what makes a deadline so important as well. When you know the time is running out all your choices get focused and that’s the only way of making something big (at least big for your resources and skills) and wring it to a final state.
It was surely an experience I hope to repeat in the near future. I also love working with more people so I hope next project I’ll have more helping hands throughout the endeavour.
Thank You for reading and hope you enjoyed the video and the song as much as us enjoyed making them.
See you around!
André